不過,對於企業主管或人員來說,除了希望Facebook粉絲專頁能帶來宣傳效果之外,更企盼Facebook能夠為他們即有的網站帶來更好的流量效益。
因此,Facebook在過去的日子中,陸續推出了Facebook聯外通、分享按鈕、粉絲視窗等工具,來增進Facebook與其他網站上的整合與互通,以便將流量能夠適度地流到使用者的網站中。
對於國內的中小企業主來說,因為Facebook聯外通,需要對網站系統進行重新建置或改寫的動作,因此進入障礙可能較高。是故,多半應該會採取分享按鈕或粉絲視窗的嵌入程式碼機制。
當這些嵌入程式碼機制更簡單、更好用時,不只有助於Facebook未來之發展,同時,也能幫助網站主進行更簡易的整合動作。因此,Facebook執行長Mark Zuckerberg就在這次 F8開發者大會當中,發表了社交插件(Social Plugins)簡易嵌入程式碼機制。他在大會中便表示:「各種社交插件,只要添加幾行代碼就能讓大小網站更加社交化更加個性化。」(資料來源:新浪網)
而這些社交插件,有的源於舊有之Facebook工具(Widgets)嵌入程式碼機制,有的則是新推出的功能。我們認為這次社交插件的推出,有以下三項特色:
- 『讚』(Like)語彙的廣泛運用:前兩天,Facebook才剛把所有粉絲專頁之中的『加入粉絲團』按鈕更改為『讚』按鈕。而在這次的社交插件中,似乎更進一步地將粉絲視窗(Fans Box)更名為『讚』視窗(Like Box)。同時間,新推出可嵌入網站中的『讚』按鈕(Like Button)。
『讚』按鈕與『分享』按鈕不同,分享按鈕是將網址與標題分享至個人的塗鴉牆之中,而『讚』按鈕就如同人們在Facebook首頁之中看到訊息會按下『讚』連結一般,僅為表達個人認同之感,不過您按讚的訊息,一樣還是會出現在您個人的塗鴉牆之中。 - 讓網站如同Facebook的延伸國度一般:我們也更發現,這回所推出的各項插件有一個共通的目的,那就是『即使離開Facebook,也能Facebook』。這個目的在過去可能很難辦到,但現在只要幾個簡單的社交插件程式碼,便能整合這些原本只能在Facebook才能使用的功能。
- 讓人們更願意分享:過往人們按下分享按鈕後,是無法從來源網站中看到最近有那些人進行了分享的動作。但這次Facebook所提供的近期動態視窗(Activity Feed)便解決了這方面的問題。我們相信此舉可能激勵更多使用者分享各網站中不錯的內容。
Facebook 工具(Widgets)(舊有)
在介紹新的社交插件前,我們先回首過去Facebook所提供的Facebook工具總頁面。

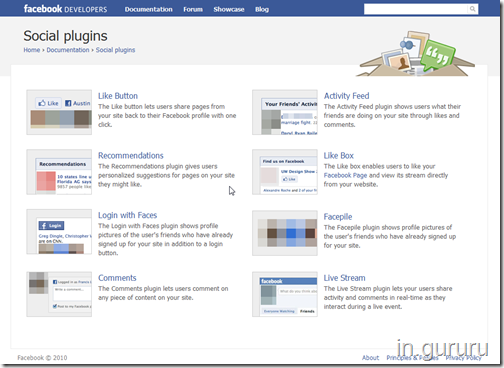
Facebook 社交插件(Social Plugins)(新推出)
下圖則是Facebook新推出的社交插件總頁面。不過目前頁面仍為英文描述。

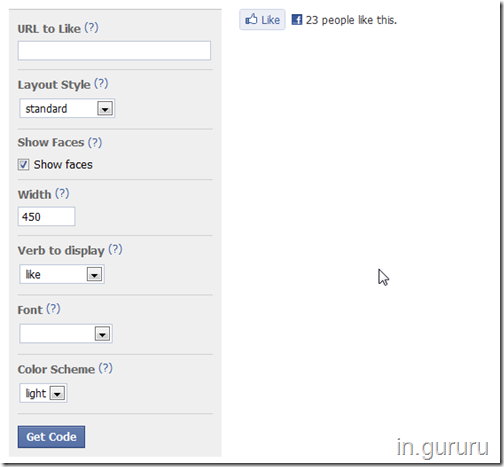
1. Facebook 『讚』按鈕(Like Button)
社交插件第一個功能為『讚』按鈕。簡而言之,就是把塗鴉牆中的讚連結功能,變成按鈕型態讓人嵌入網站之中。由於他們設計的很精巧,因此實際嵌入使用的感覺,還蠻像在Facebook按讚的樣子。
若您需要此按鈕,只需要連結至Facebook 『讚』按鈕(Like Button),並進行相關設定後,便可以取得內嵌的程式碼。

2. Facebook 建議閱讀視窗(Recommendations)
我們初看到建議閱讀視窗的感覺有點像熱門文章排行,不過它整合進了Facebook的社交功能。在使用者登入Facebook後,便可以看到該使用者的朋友曾分享推荐您的網站相關連結。
若您需要此視窗,只需要連結至Facebook 建議閱讀視窗(Recommendations),並進行相關設定後,便可以取得內嵌的程式碼。

3. Facebook 登入按鈕(含其他已加入該站的好友大頭照)(Login with Faces)
過去Facebook聯外通(Connect)便有推出登入的按鈕讓網站主內嵌。而這次則變的更簡單,只需要三項設定,便可以取得該登入按鈕。
同時,此登入按鈕更具備了列示該登入使用者的好友大頭照功能。簡而言之,當該使用者的好友同時也是您的網站會員,它就會在登入按鈕下方列示他的好友之大頭照清單。
若您需要此按鈕,只需要連結至Facebook 登入按鈕(含其他已加入該站的好友大頭照)(Login with Faces),並進行相關設定後,便可以取得內嵌的程式碼。

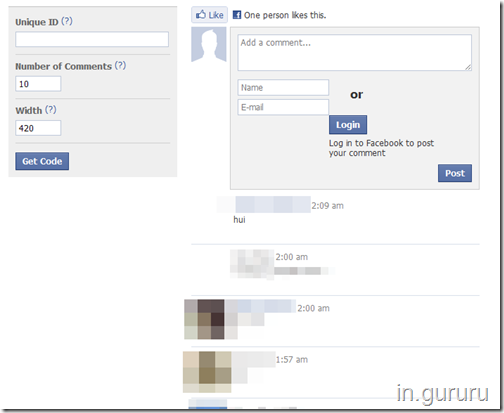
4. Facebook 回應視窗(Comments)
舊有的Facebook工具中,便包含了回應視窗。這個工具主要的目的是,讓沒有留言版的網站頁面,能夠透過Facebook回應視窗的機制,達成留言兼訊息傳播的目的。
而在新的社交插件中,回應視窗更整合進了『讚』按鈕。又有讚、又有留言,是不是蠻像在Facebook當中的感覺呢^_^
若您需要此視窗,只需要連結至Facebook 回應視窗(Comments),並進行相關設定後,便可以取得內嵌的程式碼。

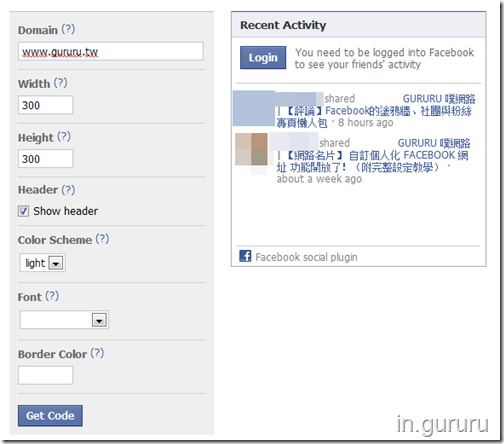
5. Facebook 近期動態視窗(Activity Feed)
我們認為近期動態視窗是這次所推出的八種社交插件當中,最具有實用效益的工具。原因無它,因為它可以讓網站中的各項所嵌入的Facebook社交分享活動, 進行類似Facebook站內的動能彙總之作用。我們蠻推荐大家使用此功能,藉以增進使用者分享的動機與樂趣。
若您需要此視窗,只需要連結至Facebook 近期動態視窗(Activity Feed),並進行相關設定後,便可以取得內嵌的程式碼。

6. Facebook 『讚』視窗(Like Box)
如上所述,『讚』視窗可能是由粉絲視窗更名而來。大家近來應該常在各大網站之中,看到這個內嵌的功能。此功能可以讓人們直接在網站中,暸解該網站所成立的粉絲專頁之動態,同時,也可以直接透過按『讚』的方式,加入該粉絲團。若您需要此視窗,只需要連結至Facebook 『讚』視窗(Like Box) ,並進行相關設定後,便可以取得內嵌的程式碼。

7. Facebook 好友大頭照(Facepile)
好友大頭照其實是上述所說的登入按鈕的一部份,不過它少了登入的動作。亦即當該使用者的好友同時也是您的網站會員,只要使用者是登入狀態,就會列示他的好友之大頭照清單。我們認為此功能有可能是為了增加網站設計上的彈性而來。亦即讓登入按鈕與好友大頭照能分置在網站的不同處。
若您需要此功能,只需要連結至Facebook 好友大頭照(Facepile) ,並進行相關設定後,便可以取得內嵌的程式碼。

8. Facebook 即時動態串流(Live Stream)
若您需要此功能,只需要連結至Facebook 即時動態串流(Live Stream) ,並進行相關設定後,便可以取得內嵌的程式碼。
(註:本文章內容中所提及的公司名稱、產品名稱以及所引用的商標或網頁,均為其所屬公司所擁有,特以聲明。)
