Android 教學
新版 Android SDK 下載安裝中文教學課程講義,歡迎延伸點閱!
我們的《Android 手機應用程式開發教學課程免費講義》網路讀者俱樂部會員(請點選此連結),歡迎您的加入,謝謝!
本講義目前網路連載發表有:Android手機程式開發教學講義懶人包、Android 教學講義第一講、Android 教學講義第二講、Android 教學講義第三講、Android 教學講義第四講、Android 教學講義第五講、Android 教學講義第六講、Android 教學講義第七講上篇、Android 教學講義第七講下篇、Android 2.3補充教材1、Android 2.3補充教材2、Android 3.0平板電腦完整功能搶先看(From T-Mobile)、Android 3.0 平板電腦應用程式開發:第一講、Android 3.0 SDK 正式版登場、Android 嵌入式系統最新開發應用 - SAAB IQon 車用電腦、Android 2.3 補充教材3、Android 3.0 平板電腦應用程式開發:第二講、Android 教學講義第八講上篇、Android 教學講義第八講中篇(1)、Android 4.0 SDK 開發功能介紹與下載網址、 Android 4.0 SDK 下載安裝完整教學、 Android 4.0 模擬器安裝設定教學課程講義、Android 4.0 的 Holo theme 佈景主題介紹與設定教學課程講義、Android 4.2 升級功能簡介、Android 4.2 SDK & ADT Bundle 下載安裝教學、2013年第1講: Android Application Project 之建立、2013年最新 Android Studio 開發工具下載安裝教學、最新 Android App 網路連線程式設計範例 (第一講) - Volley HTTP Library 入門教學、Android App 與 Android Application Project 是什麼?、Android 4.4 KitKat 與 Android 4.4 SDK 開發功能介紹、Android SDK 下載安裝中文教學課程講義 ( 2013年11月新版,ADT Bundle )
以下為本篇 Android 教學講義的開始。
自美國時間2010年12月6日,Google公開發表了最新版本的Android 2.3 SDK之後。本講義已陸續連載了兩篇關於Anodrid 2.3 SDK的最新消息與補充教材。
同時,我們也在該篇講義中完整地教大家如何安裝更新最新的”Android 2.3 SDK”。並且,也一併說明如何更新”Eclipse IDE”之中與”Android SDK”有關的程式軟體。
不知您是否已進行安裝與更新了呢?
在這幾天之中,我們陸續收到台灣與港澳地區讀者朋友對於該文的相關留言與來信。
這些留言與來信多半針對視覺化Android介面設計工具(Visual Layout Editor)之大幅度改版,多所疑問。
讀者朋友的疑問多半出在他們於新版本的Android介面設計工具(Visual Layout Editor)當中,找不到原有在”介面表列(Outline)”子視窗裡頭的”增刪介面元件”以及”調整介面元件節點順序”等四個按鈕(如下圖紅框處所示)。
其實,它們在新版當中已被移除,下圖為新版的模樣(如下圖所示)。
由於,在Android手機應用程式的介面設計實務中,有許多的介面元件是有父子節點的關係,因此,此回改版移除了”調整介面元件節點順序”的按鈕後,它大幅地影響了多數讀者朋友在調整介面元件父子節點關係之設計工作。
本講義為了解決讀者朋友的這個困擾,所以,特闢此篇Anodrid 2.3 最新教學課程補充教材 2。
我們希望藉此篇補充教材,為大家深入地說明該如何在新版的視覺化Android介面設計工具,增刪介面元件以及調整介面元件節點順序。
以下則為本篇Anodrid 2.3 最新教學課程補充教材的五項主軸:
- Android 2.3 介面設計:Android介面設計的樹狀結構圖
- Android 2.3 介面設計:如何刪除Android預設的介面元件?
- Android 2.3 介面設計:如何新增Android的TableLayout介面元件?
- Android 2.3 介面設計:如何新增Android的TableRow介面元件?
- Android 2.3 介面設計:如何新增Android的Button介面元件?
在此要強調的是,這篇補充教材只會聚焦於”Android 2.3 SDK介面設計工具的重大改版教學”。
至於,完整的Android 介面設計教學,請您仍需閱讀本講義的第六講。
當然,也歡迎身為Android手機應用程式開發者的您,有空來閱讀我們在網路上發表的Android手機應用程式開發教學系列講義:
本講義目前網路連載發表有:Android手機程式開發教學講義懶人包、Android 教學講義第一講、Android 教學講義第二講、Android 教學講義第三講、Android 教學講義第四講、Android 教學講義第五講、Android 教學講義第六講、Android 教學講義第七講上篇、Android 教學講義第七講下篇、Android 2.3補充教材1、Android 2.3補充教材2、Android 3.0平板電腦完整功能搶先看(From T-Mobile)、Android 3.0 平板電腦應用程式開發:第一講、Android 3.0 SDK 正式版登場、Android 嵌入式系統最新開發應用 - SAAB IQon 車用電腦、Android 2.3 補充教材3、Android 3.0 平板電腦應用程式開發:第二講、Android 教學講義第八講上篇、Android 教學講義第八講中篇(1)、Android 4.0 SDK 開發功能介紹與下載網址、 Android 4.0 SDK 下載安裝完整教學、 Android 4.0 模擬器安裝設定教學課程講義、Android 4.0 的 Holo theme 佈景主題介紹與設定教學課程講義、Android 4.2 升級功能簡介、Android 4.2 SDK & ADT Bundle 下載安裝教學、2013年第1講: Android Application Project 之建立、2013年最新 Android Studio 開發工具下載安裝教學、最新 Android App 網路連線程式設計範例 (第一講) - Volley HTTP Library 入門教學、Android App 與 Android Application Project 是什麼?、Android 4.4 KitKat 與 Android 4.4 SDK 開發功能介紹、Android SDK 下載安裝中文教學課程講義 ( 2013年11月新版,ADT Bundle )
。Android 2.3 介面設計:Android介面設計的樹狀結構圖
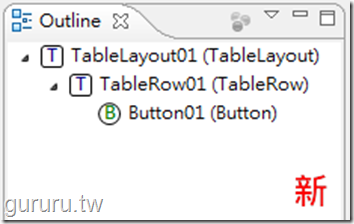
【孫傳雄研究室 編著】由於,本講義為了向大家示範如何在新版的Android介面設計工具當中調整介面元件的父子節點關係,因此,我們建立一個以”表格式排版(TableLayout)”為主的介面檔案。其介面設計的樹狀結構圖如下所示:
這個介面檔案相當地簡易,就只是在”表格式排版(TableLayout)”介面元件當中置入一個”按鈕(Button)”介面元件。
不過,因為”表格式排版(TableLayout)”介面元件之下必需要至少有一個”表格橫列(TableRow)”介面元件,才得以放置其它介面元件。
因此,我們也同時會在”表格式排版(TableLayout)”介面元件之中插入一個”表格橫列(TableRow)”介面元件,以便將”按鈕(Button)”介面元件置入其中。
Android 2.3 介面設計:如何刪除Android預設的介面元件?
備註(2011/03/04):由於,ADT 9 或 ADT 10 的Android 視覺化介面開發工具已不像 ADT 8 那時的舊版本一樣,可以直接在 Outline 子視窗之中,刪除掉 main.xml 所預設在根節點的線性式排版( LinearLayout )介面元件。
若您也無法刪除此根節點的線性式排版( LinearLayout )介面元件,請您延伸閱讀[Android 教學] 如何解決 main.xml 介面檔案的 LinearLayout 根節點無法刪除的問題 ?一文
在介面檔案方面,本講義是以Android所預設的”main.xml”檔案進行修改。
由於,”main.xml”檔案原先以預設了一個”線性式排版(Linear Layout)”介面元件以及一個帶有”Hello,World”字樣的”文字標籤”介面元件(如下圖所示)。
因此,我們需要將這兩個元件全部刪除。

問題來了!
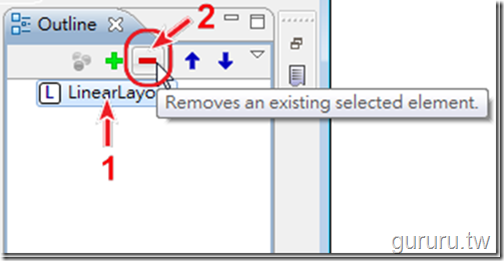
在過去,我們通常是使用”介面表列(Outline)”子視窗當中的”-”減號按鈕進行介面元件的刪除動作(如下圖箭頭2處所示)。

但是,在新版本的視覺化Android介面設計工具當中,並沒有”-”減號按鈕。
那該怎麼做呢?
其實也很容易,您只需在”介面表列(Outline)”子視窗當中,點選您所要刪除的介面元件之表列名稱(本範例為”LinearLayout”),然後按下滑鼠右鍵(如下圖箭頭1處所示)。
當出現彈出式功能表後,請點選”刪除(Delete)”選項即可刪除(如下圖箭頭2處所示)。

Android 2.3 介面設計:如何新增Android的TableLayout介面元件?
由於,Android在介面設計結構是採樹狀階層結構的關係,因此,當我們刪除了”線性式排版(Linear Layout)”介面元件後,連帶著它的下層那個帶有”Hello,World”字樣的文字標籤也會一併被刪除。
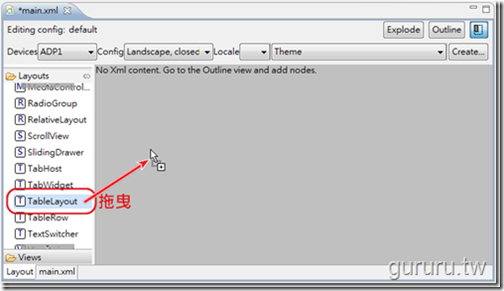
所以,此時您會發現在介面編輯區中空無一物,只有留下”No Xml content. Please add a root view or layout to your document.”之訊息,這代表所有Android預設的介面元件已完全被刪除(如下面第二張圖片所示)。
接著,我們要新增一個”表格式排版(TableLayout)”介面元件至介面編輯區。
問題又來了!
新版的介面元件區中,不像舊版的一樣將”Views”介面元件與”Layouts”介面元件清楚地用圖示區隔開來(舊版本的介面元件區如下圖左側所示)。

它反而是將”Views”介面元件與”Layouts”介面元件全部放置在一起,而沒有太明顯的區隔(如下圖紅框處所示)。
所以,您必需要向下捲動介面元件區的垂直捲軸。
您直到看見”-= Layouts =-“ 字樣為止,才能看到各類”Layouts”介面元件。
此時,請您將”表格式排版(TableLayout)”介面元件拖曳至介面編輯區(如下圖箭頭指引處所示)。
Android 2.3 介面設計:如何新增Android的TableRow介面元件?
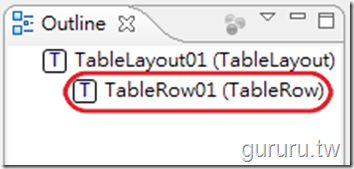
接著,請您將”表格橫列(TableRow)”介面元件拖曳至介面編輯區中的”表格式排版(TableLayout)”介面元件裡頭(如下圖箭頭指引處所示)。

這個時候,您會在”介面表列(Outline)”子視窗中看到”表格式排版(TableLayout)”介面元件的下一層,為剛才拖曳的那個”表格橫列(TableRow)”的表列名稱(如下圖所示)。
此部份與舊版本無太大差異。

Android 2.3 介面設計:如何新增Android的Button介面元件?
隨後,請您向上捲動介面元件區的垂直捲軸,直到看見”-= Views =-“ 字樣為止。
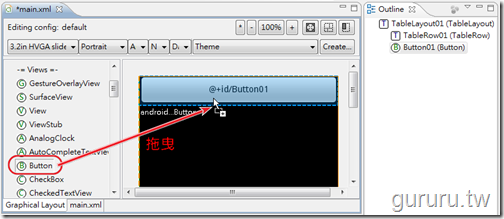
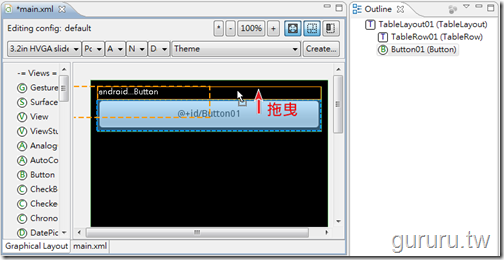
並且,在此區域拖曳一個”按鈕(Button)”介面元件至”表格橫列(TableRow)”介面元件裡頭(如下圖箭頭指引處所示)。

由於,”表格橫列(TableRow)”介面元件裡頭沒有其它介面元件,因此,當”按鈕(Button)”介面元件拖曳至介面編輯區時,您並無法直接將其置入”表格橫列(TableRow)”介面元件之中,而是置入”表格式排版(TableLayout)”介面元件當中(如下圖所示)。
所以,您還需要至”介面表列(Outline)”子視窗,將這個”按鈕(Button)”介面元件移至”表格橫列(TableRow)”介面元件裡頭。
請注意,請注意!最大的問題就在這裡。
因為,在舊版的視覺化Android介面設計工具時,本講義是這樣子教您:
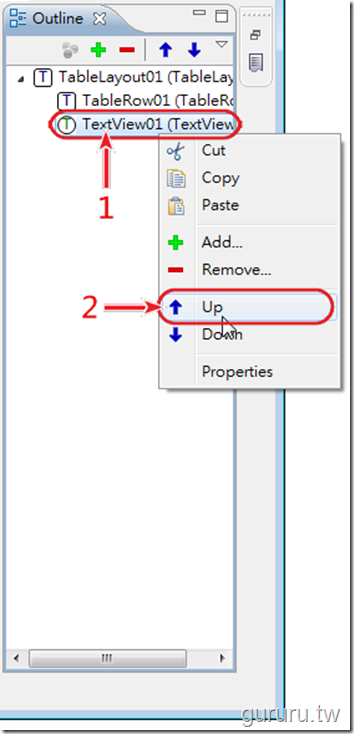
請您至”介面表列(Outline)”子視窗中點選某個介面元件的表列名稱,並且按下右鍵(如下圖箭頭1處所示)。
當出現彈出式功能表時,請您選擇”Up”選項(如下圖箭頭2處所示)。
然而,在新版的視覺化Android介面設計工具裡頭,這個方法卻是行不通的。
因為,”介面表列(Outline)”子視窗之中的”節點向上(Up)”與”節點向下(Down)”按鈕都被移除了(如下圖所示)。
那該怎麼解決此困擾呢?
其實要解決此困擾並不難。
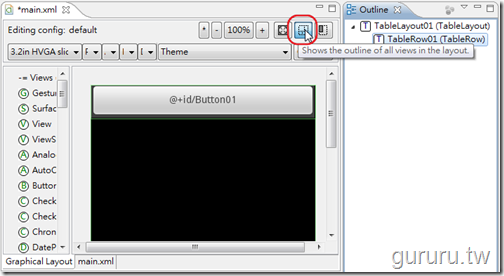
首先,請您按下介面編輯區右上方的”Shows the Outline of all views in the layout.”按鈕(如下圖紅框處所示)。
此舉能夠在介面編輯區中顯示該介面檔案中全部所屬介面元件之輪廓線。
然而,這還不夠!
您還需要按下介面編輯區右上方的”Displays extra margins in the layout.”按鈕。
接著,請您將介面編輯區中的”按鈕(Button)”介面元件拖曳至”表格橫列(TableRow)”介面元件的輪廓線之中(如下圖箭頭指引處所示)。

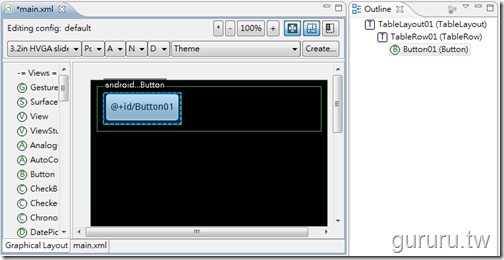
這時,”按鈕(Button)”介面元件便正確無誤地移至”表格橫列(TableRow)”介面元件裡頭。

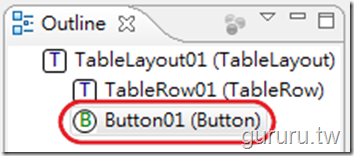
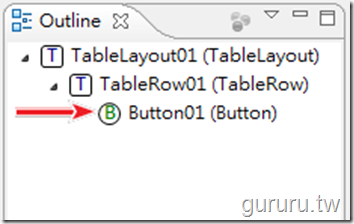
同時,您會在”介面表列(Outline)”子視窗發現”按鈕(Button)”表列名稱已置入”表格橫列(TableRow)”的表列名稱裡頭(如下圖箭頭指引處所示)。
此代表您在新版的視覺化Android介面設計工具已進行”介面元件節點順序”的調整。

以上,是我們針對”Android 2.3 SDK介面設計的重大改版”之補充教學。
近日,本講義實際以”Android 2.3 SDK”進行多次的實測之後,發現”Android 2.3”在使用者介面與系統效能的改善上,遠比”Android 2.1 SDK”升級”Android 2.2 SDK”時進步許多。
為了讓大家更深入地暸解”Android 2.3 SDK”在程式開發上的特質與優點。
日後,我們會再藉由補充教材的方式,跟大家聊聊關於”Android 2.3 SDK”的開發議題。歡迎您的長期鎖定閱讀。
此篇講義的主要參考文獻來源:Android Developers 官網
喜歡閱讀我們的講義嗎?歡迎加入我們所成立的《Android 手機程式開發教學課程免費講義》網路讀者俱樂部會員(請點選此連結),謝謝!
關於完整的Android 介面設計教學,請您仍需閱讀本講義的第六講。
如果您對於Andorid手機應用程式開發有興趣,歡迎閱讀我們在網路上發表的Android手機應用程式開發教學系列講義。
本講義目前網路連載發表有:Android手機程式開發教學講義懶人包、Android 教學講義第一講、Android 教學講義第二講、Android 教學講義第三講、Android 教學講義第四講、Android 教學講義第五講、Android 教學講義第六講、Android 教學講義第七講上篇、Android 教學講義第七講下篇、Android 2.3補充教材1、Android 2.3補充教材2、Android 3.0平板電腦完整功能搶先看(From T-Mobile)、Android 3.0 平板電腦應用程式開發:第一講、Android 3.0 SDK 正式版登場、Android 嵌入式系統最新開發應用 - SAAB IQon 車用電腦、Android 2.3 補充教材3、Android 3.0 平板電腦應用程式開發:第二講、Android 教學講義第八講上篇、Android 教學講義第八講中篇(1)、Android 4.0 SDK 開發功能介紹與下載網址、 Android 4.0 SDK 下載安裝完整教學、 Android 4.0 模擬器安裝設定教學課程講義、Android 4.0 的 Holo theme 佈景主題介紹與設定教學課程講義、Android 4.2 升級功能簡介、Android 4.2 SDK & ADT Bundle 下載安裝教學、2013年第1講: Android Application Project 之建立、2013年最新 Android Studio 開發工具下載安裝教學、最新 Android App 網路連線程式設計範例 (第一講) - Volley HTTP Library 入門教學、Android App 與 Android Application Project 是什麼?、Android 4.4 KitKat 與 Android 4.4 SDK 開發功能介紹、Android SDK 下載安裝中文教學課程講義 ( 2013年11月新版,ADT Bundle )
著作權聲明
Android 2.3 SDK介面設計工具的重大改版教學 – Anodrid 教學課程補充教材 2 第一版本完成日:2010年12月24日
本講義之內文、排版等著作權或其他智慧財產權歸屬 孫傳雄 與 孫傳雄研究室 所有,非經書面同意禁止任何形式之翻印、全文轉貼或者授課使用行為。但例外允許在網際網路上引用此講義之網址連結。
本講義之內文所提及或者引用的公司名稱、產品名稱以及所引用的文字、商標、Youtube短片、產品相片或者網站頁面,均為其所屬公司所擁有,特以聲明。
