Android UI 介面設計
新版 Android SDK 下載安裝中文教學課程講義,歡迎延伸點閱!
我們的《Android 手機應用程式開發教學課程免費講義》網路讀者俱樂部會員(請點選此連結),歡迎您的加入,謝謝!
我們編寫的 Android SDK 教學課程講義目前網路連載發表有:Android手機程式開發教學講義懶人包、Android 教學講義第一講、Android 教學講義第二講、Android 教學講義第三講、Android 教學講義第四講、Android 教學講義第五講、Android 教學講義第六講、Android 教學講義第七講上篇、Android 教學講義第七講下篇、Android 2.3補充教材1、Android 2.3補充教材2、Android 3.0平板電腦完整功能搶先看(From T-Mobile)、Android 3.0 平板電腦應用程式開發:第一講、Android 3.0 SDK 正式版登場、Android 嵌入式系統最新開發應用 - SAAB IQon 車用電腦、Android 2.3 補充教材3、Android 3.0 平板電腦應用程式開發:第二講、Android 教學講義第八講上篇、Android 教學講義第八講中篇(1)、Android 4.0 SDK 開發功能介紹與下載網址、 Android 4.0 SDK 下載安裝完整教學、 Android 4.0 模擬器安裝設定教學課程講義、Android 4.0 的 Holo theme 佈景主題介紹與設定教學課程講義、Android 4.2 升級功能簡介、Android 4.2 SDK & ADT Bundle 下載安裝教學、2013年第1講: Android Application Project 之建立、2013年最新 Android Studio 開發工具下載安裝教學、最新 Android App 網路連線程式設計範例 (第一講) - Volley HTTP Library 入門教學、Android App 與 Android Application Project 是什麼?、Android 4.4 KitKat 與 Android 4.4 SDK 開發功能介紹、Android SDK 下載安裝中文教學課程講義 ( 2013年11月新版,ADT Bundle )
以下為本篇 Android 教學講義的開始。
在上回我們的Android課程教學講義-第五講之中,已完整地跟大家說明如何運用Eclipse建立一個Android手機應用程式專案、如何安裝Android模擬器、以及探究了Android手機應用程式專案的檔案目錄結構之細節。不知道您是否已嘗試去實際操作看看了嗎?
接下來,在此篇Android課程教學講義-第六講當中,本講義會藉由一個”公斤數(kg)換算磅數(lb)”之程式實例教學。讓大家可以開始初步地進行Android手機應用程式設計的操作練習。
我們將這個小程式的基礎教學分為兩篇講義發表,此次先以Android手機應用程式的介面設計基礎教學為主,下一篇講義則會放在Android手機應用程式的Java程式設計基礎教學。至於,有些讀者朋友所關注的Activity生命週期(Lifecycle)的問題,則會在第八講當中做說明。以下是此篇講義的三十三項主軸:
如果您是初次閱讀本講義教材者,為求學習之完整性,因此煩請您先從本講義之第一講、第二講、第三講、第四講與第五講開始閱讀,謝謝!
- 運用App Inventor快速實作一個Android手機應用程式雛型
- 如何在Eclipse建立Android手機應用程式專案?
- Android模擬器:如何在Eclipse中開啟Android模擬器?
- Android模擬器:如何將Android模擬器操作介面變更成中文語系?
- Android模擬器:如何在Android模擬器中執行Android手機應用程式?
- Android介面設計:修正XML檔案在Resources頁籤上的問題
- Android介面設計:如何在Eclipse中建立Colors.xml?
- Android介面設計:Android介面設計工具簡介
- Android介面設計:Android介面設計的樹狀結構圖
- Android介面設計:如何刪除Android預設的介面元件?
- Android介面設計:如何新增Android的TableLayout介面元件?
- Android介面設計:如何設定TableLayout介面元件的Background屬性?
- Android介面設計:如何新增Android的TableRow介面元件?
- Android介面設計:如何新增Android的TextView介面元件?
- Android介面設計:如何設定TextView介面元件的Id屬性?
- Android介面設計:如何設定TextView介面元件的Text屬性?
- Android介面設計:如何設定TextView介面元件的Text color屬性?
- Android介面設計:如何新增Android的EditText介面元件?
- Android介面設計:如何設定EditText介面元件的Id屬性?
- Android介面設計:如何設定EditText介面元件的Numeric屬性?
- Android介面設計:如何新增Android的Button介面元件?
- Android介面設計:如何設定Button介面元件的Id屬性?
- Android介面設計:如何設定Button介面元件的Text屬性?
- Android介面設計:如何新增Android的TableRow介面元件?(2)
- Android介面設計:如何新增Android的TextView介面元件?(2)
- Android介面設計:如何設定TextView介面元件的Id屬性?(2)
- Android介面設計:如何設定TextView介面元件的Text與Text color屬性?(2)
- Android介面設計:如何新增Android的TextView介面元件?(3)
- Android介面設計:如何設定TextView介面元件的Id屬性?(3)
- Android介面設計:如何設定TextView介面元件的Text與Text color屬性?(3)
- Android介面設計:綜覽Outline子視窗的所有介面元件名稱表列
- Android介面設計:綜覽Android介面的XML程式碼
- Android介面設計:綜覽R.java檔案
【孫傳雄 研究室編著】不知您是否有這樣子的經驗,當您在國外要填寫個人的體重資料時,礙於他們慣用國際磅(Pound,簡寫lb)重量單位的關係,讓使用公斤重量單位的您完全不知該如何轉換表達。
試想,如果這時您的Android手機當中有一個立即可將公斤數轉換為磅數的應用程式,那不知會有多好!
就是如此的經驗,讓本講義想設計出能讓Android手機用戶直接於手機中輸入公斤數並且按下轉換按鈕後,就能直接顯示磅數的應用程式。(註:以下簡稱此Android手機應用程式為”Converter應用程式”)
至於,該如何付諸實行呢?接下來,我們會藉由圖例說明的方式,讓您能夠清楚明白這個Android手機應用程式的設計開發步驟。
運用App Inventor快速實作一個Android手機應用程式雛型
為了,讓您初步暸解這個Android手機應用程式的模樣,本講義先運用App Inventor快速實作了一個”Converter應用程式”的雛型。
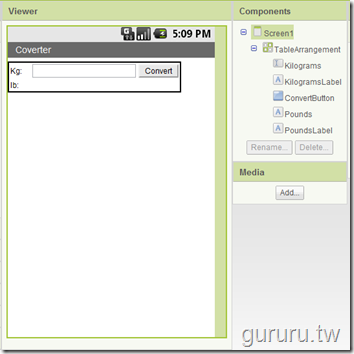
在”Converter應用程式”當中需要有一個使用者介面(User Interfaceb, UI),它能讓手機用戶輸入公斤數,並且還能顯示轉換後的磅數。其介面雛型如下所示(此介面以App Inventor建構):

這個使用者介面裡頭包含了帶有”kg:”與”lb:”字樣的兩個文字標籤、一個文字輸入框、一個帶有”Convert”字樣的按鈕、以及最後能顯示磅數的文字標籤。
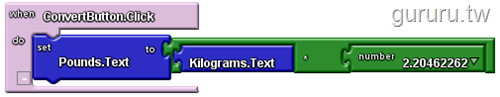
至於,程式的流程如下所示(此程式流程以App Inventor建構):

“Converter應用程式”的邏輯很簡單,就是當手機用戶按下”Convert”按鈕後,“Converter應用程式”會將文字輸入框中所輸入的公斤數乘以2.20462262,並將此運算轉換後的數值顯示在磅數的文字標籤之中。(註:公斤數轉換磅數的數學公式參考自維基百科)
最後,Android手機的實際執行畫面如下:

當您透過上述的App Inventor實作畫面快速地暸解“Converter應用程式”的實際模樣後。接下來,本講義將開始要一步一步地帶領您學習如何利用Eclipse開發“Converter應用程式”。
如何在Eclipse建立Android手機應用程式專案?
首先,我們需要在Eclipse當中建立一個名為”Converter”的Android手機應用程式專案。如果您尚不知如何在Eclipse當中建立Android手機應用程式專案,請您先閱讀本講義的第五講。
“Converter應用程式”的專案設定值,如下圖所示:

當設定完畢後,請您按下”Finish”按鈕,以便開始建立此Android手機應用程式專案。(註:Package name中的”tw.gururu”字串,是我們自訂的域名。若您想跟著本講義練習此程式實例,請您務必將”tw.gururu”更換成您自己的英文域名。關於上述專案設定值的詳細說明請見第五講。)
Android模擬器:如何在Eclipse中開啟Android模擬器?
在進入Eclipse主畫面後,請您先別急著進行Android手機應用程式的設計開發工作。
本講義建議您先熟悉一下Android模擬器的運作。
我們在第五講曾提及,Android模擬器為模擬Android手機執行環境的軟體程式。除了一些特定的軟硬體功能外,大部份的Android手機應用程式皆可以在此模擬器之中進行執行測試的動作。因此,新手有必要先暸解Android模擬器的基本操作(註:以下Android模擬器畫面操作皆以Android 2.1作業系統版本為主)。
至於如何開啟Android模擬器呢?第一種方式是在執行Android手機應用程式時,讓系統自動開啟Android模擬器。第二種方式則是請您在Eclipse主畫面當中,手動點選”Window”下拉式功能表的”Android SDK and AVD Manager”選項(如下圖箭頭1、箭頭2處所示)。

當出現”Android SDK and AVD Manager”對話視窗時,請您點選”Virtual Devices”頁籤,選擇您先前所安裝的Android模擬器,並且按下”Start…”按鈕(如下圖箭頭1、箭頭2與箭頭3處所示)。(註:假若您是尚未暸解如何安裝Android模擬器者,請先閱讀本講義之第五講)

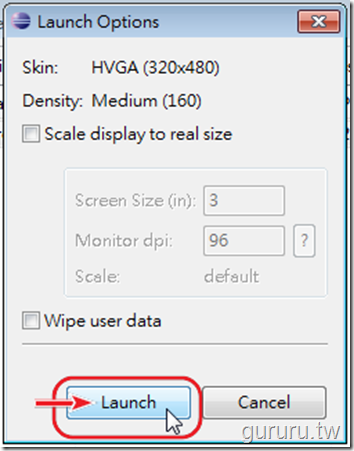
當出現”Launch Options”對話視窗時,請您直接按下”Launch”按鈕(如下圖箭頭處所示)。

Android模擬器正在開啟…。

Android模擬器開啟中…。

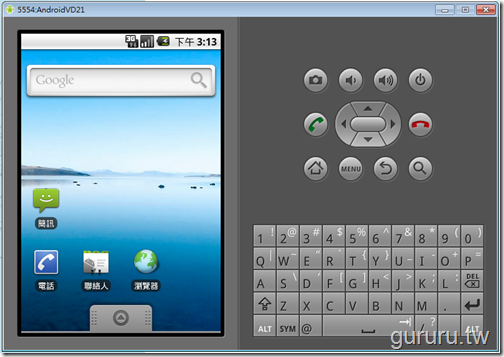
Android模擬器開啟成功(如下圖所示)!
請注意,Android模擬器的開啟時間依您的電腦效能高低而有所不同。本講義曾遇過有人開啟Android模擬器的時間,長達三十分鐘左右。所以,建議您採取中央處理器(CPU)規格較好的電腦做為開發之用。另外,若您是首次安裝完該Android模擬器後開啟之,也會花比較長的開啟時間,不過,之後開啟的時間會比第一次較短一些。

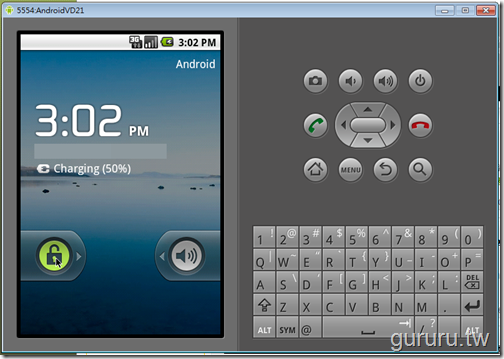
Android模擬器開啟成功後,會是模擬手機上鎖的狀態。您需要進行手機解鎖的動作。
請您按著Android模擬器上的”鎖頭”按鈕並向右拖曳,便能將手機解鎖(如下圖箭頭處所示)。

Android模擬器:如何將Android模擬器操作介面變更成中文語系?
接著,我們需要將Android模擬器的操作介面,由英文語系更換成中文語系。
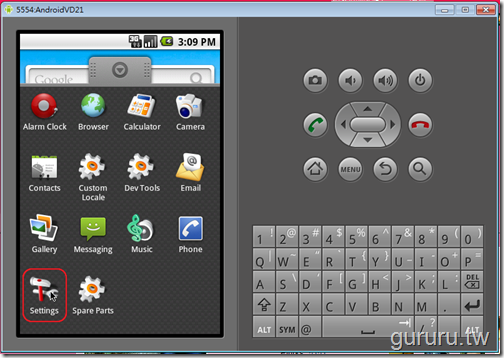
請您在Android模擬器主畫面中,按下最底部的”向上箭頭”按鈕,以便開啟”功能選項”畫面(如下圖紅框處所示)。

當出現”功能選項”畫面後,請您點選”Settings”選項(如下圖紅框處所示)。

請您在”Settings”選項畫面中,點選”Language & keyboard”選項(如下圖白框處所示)。

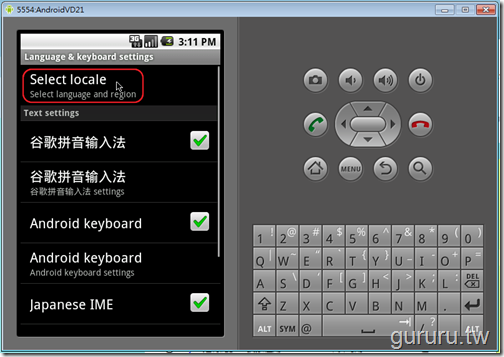
當出現”Language & keyboard settings”選項畫面後,請您點選”Select locale”選項(如下圖紅框處所示)。

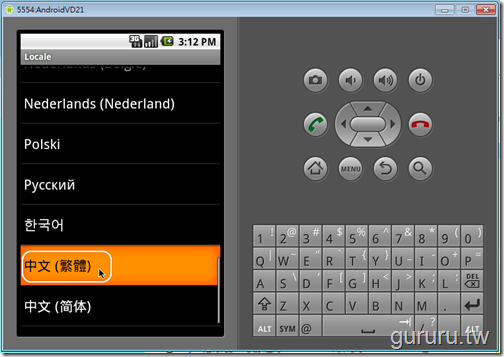
假若,您是台灣或者港澳地區的讀者,請您在”Locale”選項畫面中,點選”中文(繁體)”選項(如下圖白框處所示)。
假若,您是中國大陸地區的讀者,則請您在”Locale”選項畫面中,點選”中文(簡體)”選項。

轉換中文語系成功(如下圖所示)!

Android模擬器:如何在Android模擬器中執行Android手機應用程式?
接下來,我們嘗試性地應用Android模擬器來執行Android預設的”Hello,World”手機應用程式看看!(註:當開發者在Eclipse當中建立任何一個具有Activity元件的Android應用程式專案時,Android皆會先預設一個類似”Hello, World”的簡易程式。)
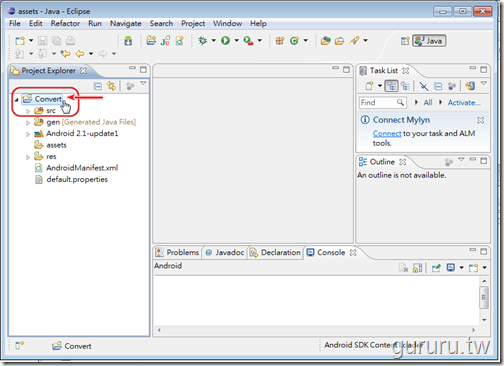
請您點選Eclipse主畫面當中的”Project Explorer”子視窗之”專案名稱”(如下圖箭頭處所示)。

並且,請您按下功能區中的”Run As…”按鈕(如下圖箭頭處所示)。

假若,該專案為第一次執行,Eclipse會出現”Run As”對話視窗,要您指定該專案為何種應用程式。
請您直接點選”Android Application”選項,並且按下”OK”按鈕(如下圖箭頭1、箭頭2處所示)。

緊接著,您會在Eclipse主畫面當中的”Console”子視窗中,看到Android模擬器啟動以及安裝執行該Android手機應用程式的逐步監示訊息(如下圖所示)。

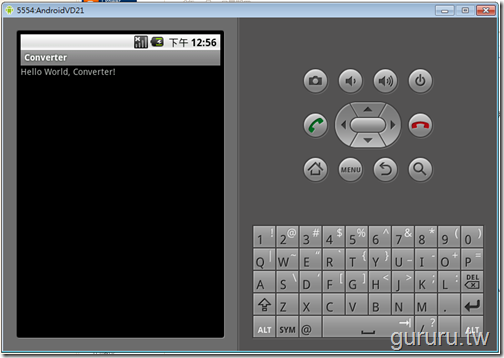
Android手機應用程式執行中!
您會在Android模擬器中看到Android預設的”Hello World, 專案名稱!”字樣。此時,代表Android預設的應用程式,已成功地在Android模擬器中安裝並執行。

Android介面設計:修正XML檔案在Resources頁籤上的問題
當您暸解Android模擬器的基礎操作之後。接著,我們要開始逐步地完成”Converter應用程式”的介面設計工作。
我們在第五講當中曾提及過,在Android專案的檔案目錄裡頭有一個叫”res”的目錄。
這個目錄底下有一個名為”values”的子目錄,這個子目錄底下主要是放置一些字串變數的XML檔案。
Anodrid專案之所以具有此檔案目錄結構,主要是Android希望開發者能夠將一些介面或程式會用到的字串,透過變數的方式儲存在一個檔案之中,以方便日後程式的更動與維護。
本講義建議Android介面設計者要養成這個好習慣。將所有介面中會用到的一些字串盡量能轉換成變數,並儲存於”values”子目錄之下的XML檔案,而不要直接將字串置入介面當中。
另一方面,Eclipse有提供XML的視覺化編輯模式,讓介面設計者即使不懂這些XML程式碼,也可以透過欄位編輯的方式建立自己的字串變數XML檔案。
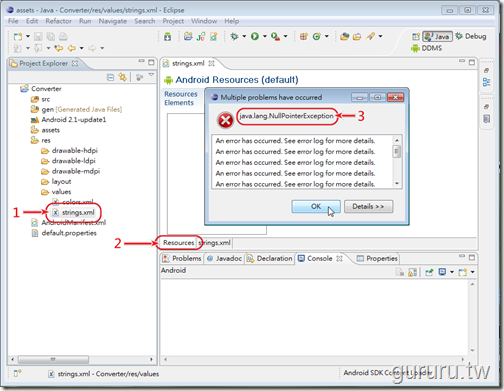
只不過,有部份開發者在開啟”values”子目錄下的XML檔案(比如”strings.xml”檔案),並選擇XML視覺化編輯模式(亦即”Resources”頁籤)的時候,會出現”java.lang.NullPointerException”的錯誤警告對話視窗(如下圖箭頭1、箭頭2與箭頭3處所示)。
這時,您就只能使用純文字的XML檔案編輯模式。

該如何修正此問題呢?
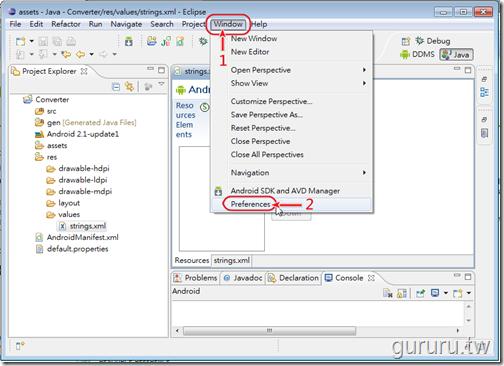
請您到Eclipse主畫面當中,點選”Window”下拉式功能表中的”Preferences”選項(如下圖箭頭1、箭頭2處所示)。

當出現”Preferences”對話視窗後,請您依序點選 XML > XML files > Editor 頁籤選項(如下圖箭頭處所示)。

當出現”Editor”設定畫面後,請您將”Use inferred grammar in absence of DTD/Schema”選項前的勾號點除,並按下”OK”按鈕(如下圖箭號1、箭頭2處所示)。

當您回到Eclipse主畫面後,請您將原來錯誤的”strings.xml”檔案子視窗關閉(如下圖紅框處所示)。

並且,請您再重新開啟”strings.xml”檔案子視窗。
此時,您會發現該子視窗中原本空白的方框中,已出現兩個字串變數名稱,分別為”hello”與”app_name”(如下圖紅框處所示)。此代表該問題已被修正,並且您也可以於此建立新的字串變數了。(註:”string.xml”檔案裡頭的”hello”與”app_name”兩變數名稱為Android預設值,分別儲存著應用程式中的”Hello World,專案名稱”字串以及”應用程式名稱(Application name)”字串。)

Android介面設計:如何在Eclipse中建立Colors.xml?
在問題解決後,我們還需要在”values”子目錄之下,建立一個新的字串變數XML檔案,這個XML檔案名稱為”colors.xml”。
這個檔案主要是儲存Android手機應用程式當中所需的顏色代碼(比如介面的底色)。
但是,”colors.xml”檔案並非是Android專案的預設檔案。因此,本講義建議您在介面設計前,能先建立該檔案。
為何要建立”colors.xml”檔案呢?
因為,在Android介面元件當中的顏色代碼通常是一連串的英文字母與阿拉伯數字所組成,較不容易為人所記憶。所以,當您建立”colors.xml”檔案並填入相關顏色代碼的字串變數後,您可以不需記憶這些顏色代碼,而改以您自訂的顏色名稱來選擇應用程式畫面當中所需的顏色。
至於,該如何建立”colors.xml”檔案呢?
請您在”Project Explorer”子視窗中,點選”res”目錄中的”value”子目錄。並在”value”子目錄圖示上按下滑鼠右鍵,當出現彈出式功能表時,請選擇”New”選項當中的”Other…”子選項(如下圖箭頭1、箭頭2與箭頭3處所示)。

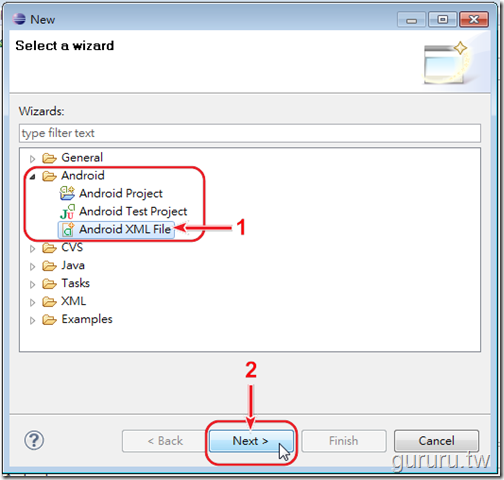
當出現”New”對話視窗時,請點選”Android”選項下的”Android XML File”子選項,並按下”Next”按鈕(如下圖箭頭1、箭頭2處所示)。

當出現”New Android XML File”對話視窗時,系統會在”Project”欄位中預先填入您的應用程式專案名稱。您僅需要在”File”欄位中填入”colors.xml”字樣(如下圖箭頭1、箭頭2處所示)。
至於”What type of resource would you like to create?”項目中,系統同樣已幫您預設成”Values”選項,您可以不必做更動(如下圖箭頭3處所示)。
最後,請您按下”Finish”按鈕,以便建立”colors.xml”檔案(如下圖箭頭4處所示)。

當”colors.xml”檔案建立完畢後,您會在”res”目錄下的”values”子目錄中看到”colors.xml”檔案。
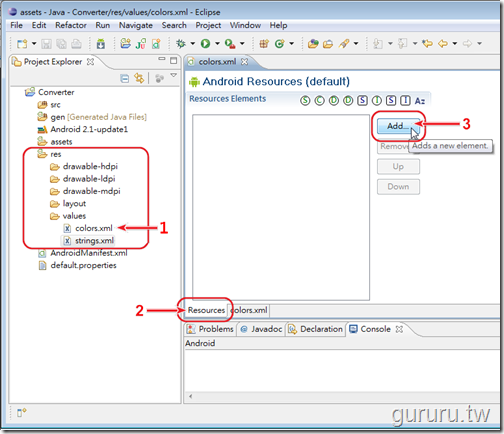
請您點擊”colors.xml”檔案圖示以便開啟該檔案(如下圖箭頭1處所示)。
當出現”colros.xml”檔案子視窗後,請您點選”Resources”頁籤,並且按下”Add…”按鈕(如下圖箭頭2、箭頭3處所示)。

當出現一個無標題的對話視窗時。請您為”colors.xml”檔案選取一個資源型態。
更進一步地說,”colors.xml”檔案當中所儲存的是顏色代碼的字串變數,這些字串變數被Android視為應用程式當中的資源,您可以在介面元件中利用XML程式碼參照引用這些資源,
另外,在第五講中我們也談過,”res”目錄下的所有檔案都會在”R.java”檔案中自動產生一個索引代號。因此,應用程式當中的Java程式碼也可以透過”R.java”檔案當中的”R”類別來使用這些資源。
至於,顏色代碼的字串變數可以被定義成兩種資源型態。分別”Color”與”Drawable”,您可以自由選擇其中一種資源型態。當然,由於資源型態的不同,所以在後續程式碼的使用上,也會有所差異。關於此點,本講義之後會再透過實例詳述。
由於,在本講義中採用的是”Drawable”的資源型態,因此請您在此對話視窗中,點選”Drawable”選項,並且按下”OK”按鈕(如下圖箭頭1、箭頭2處所示)。

當”colors.xml”檔案子視窗中出現”Attributes for Drawable”畫面時,請您輸入該顏色代碼的名稱與代碼值。比如,我們需要新增白色的顏色代碼,則在”Name”欄位當中輸入”white”、”Value”欄位輸入”#FFFFFF”(如下圖紅框處所示)。
關於顏色代碼的部份,您可以使用#RRGGBB的格式,另外它也支援具有透明色(alpha通道)的#AARRGGBB格式。

當建立完畢後,您會在”colors.xml”檔案子視窗的”Resources Elements”畫面中,看到”white”顏色代碼的字串變數(如下圖箭頭1處所示)。當然,您可以繼續按下”Add…”按鈕,新增其它顏色代碼的字串變數。
最後,當您設定好”colors.xml”檔案裡頭的顏色代碼之字串變數後,請您記得在功能區中按下”Save All”按鈕,以便儲存”colors.xml”檔案資料(如下圖箭頭2處所示)。

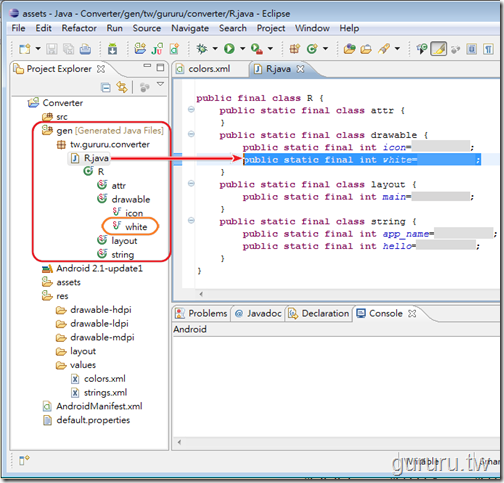
當然,當您建立好”colors.xml”檔案裡頭的顏色代碼之字串變數後,您也會在”R.java”檔案中的”R”類別看到那些字串變數的索引代碼。
由於,我們是選取”drawable”資源型態,因此,剛所新增”white”的索引代碼會出現在”R”類別的”drawable”子類別之中(如下圖箭頭指引處所示)。

Android介面設計:Android介面設計工具簡介
備註(2010/12/24):由於,隨著Android 2.3 SDK的新發表,在Eclipse IDE當中的視覺化Android介面設計工具也跟著一併被更新了。因此,新版的Android介面設計工具在操作上,跟本篇講義之內容有些不同之處。
因為,我們希望讓大家能更清楚地暸解如何因應它的改變,所以,我們在本篇講義之外,另外針對新版本Android介面設計工具之操作,撰寫一篇補充教材,請身為Android 手機應用程式介面設計者的您務必延伸閱讀,謝謝!
對於新手而言,這是比較好上手的工具。因為,新手可以在完全不需自行撰寫XML程式碼的情況下,以元件拖曳以及設定的方式,便能夠設計出Android手機應用程式的使用者介面。(註:當然它還是具有XML程式碼,只是ADT幫開發者自動產生了。)
至於,如何開始呢 ?
請您開啟”Project Explorer”子視窗中的 res目錄 > layout子目錄 > main.xml檔案,當開啟”main.xml”檔案後,請在”main.xml”檔案子視窗中點選”Layout”頁籤(如下圖箭頭1、箭頭2處所示)。

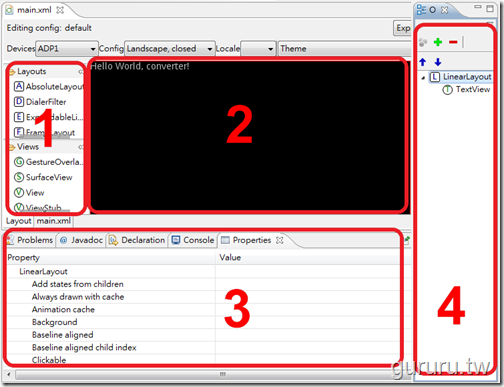
這個內建在Eclipse中的視覺化Android介面設計工具,大致可分成以下四個區域(如下圖所示):
- 介面元件區:此區域主要是提供了介面當中所須的各類介面元件。它又分成兩大子區,第一子區稱為”Layouts”,此為介面排版元件,您可以為您的Android介面規劃出線性式排版(Linear Layout)、表格式排版(Table Layout)等版面…。第二子區稱為”View”,此為介面功能元件,您可以為您的Android介面加入按鈕(Button)、文字輸入框(EditText)、文字標籤(TextView)等元件…。
- 介面編輯區:此區域主要是提供了所見即所得(WYSIWYG)的介面編輯器。您可以將介面元件區中的各類元件,透過拖曳的方式拉到此介面編輯區來進行介面設計的動作。
- 介面屬性(Properties)子視窗:此區域主要是提供開發者設定在介面編輯區中各類元件的屬性。
- 介面表列(Outline)子視窗:此區域主要是表列了開發者在介面當中正在使用的各類介面元件。由於Android在介面設計結構上採取樹狀階層結構,因此,您還可以類似在Powerpoint編輯簡報一樣,將某個元件移到上一層或移到下一層,也可以進行新增與刪除介面元件的動作。
Android介面設計:Android介面設計的樹狀結構圖
本講義規劃”Converter應用程式”的介面設計是以”表格式排版(TableLayout)”介面元件為根本,在其下又再細分成兩列:
- 表格列1:我們將置入一個顯示”kg:”字樣的文字標籤、一個讓手機用戶可以輸入公斤數的文字輸入框以及一個讓手機用戶可以按下轉換的按鈕。
- 表格列2:我們將置入一個顯示”lb:”字樣的文字標籤以及一個能顯示轉換結果的文字標籤。
Android介面設計:如何刪除Android預設的介面元件?
備註(2011/03/04):由於,ADT 9 或 ADT 10 的Android 視覺化介面開發工具已不像 ADT 8 那時的舊版本一樣,可以直接在 Outline 子視窗之中,刪除掉 main.xml 所預設在根節點的線性式排版( LinearLayout )介面元件。
若您也無法刪除此根節點的線性式排版( LinearLayout )介面元件,請您延伸閱讀[Android 教學] 如何解決 main.xml 介面檔案的 LinearLayout 根節點無法刪除的問題 ?一文
在介面的檔案方面,本講義是以Android所預設的”main.xml”檔案進行修改。
由於,”main.xml”檔案原先以預設了一個”線性式排版(Linear Layout)”介面元件以及一個帶有”Hello,World”字樣的”文字標籤”介面元件。因此,我們需要將這兩個元件全部刪除。
另外,我們建議元件刪除之動作可在”介面表列(Outline)”子視窗中進行。
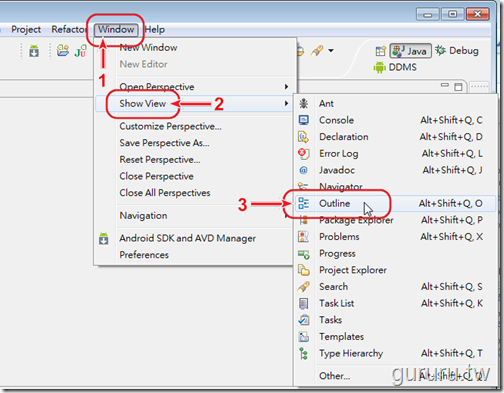
因此,請您至”Window”下拉式功能表中的”Show View”選項,並點選”Outline”子選項,以便開啟”介面表列(Outline)”子視窗(如下圖箭頭1、箭頭2與箭頭3處所示)。

當開啟”介面表列(Outline)”子視窗後,請您點選原先預設的”線性式排版(Linear Layout)”之表列名稱,並按下”-”減號按鈕(如下圖箭頭1、箭頭2處所示)。

當出現”Remove element from Android XML”對話方塊時,請您按下”Yes”按鈕,以便刪除該介面元件(如下圖紅框處所示)。
由於,Android在介面設計結構是採樹狀階層結構的關係,因此,當我們刪除了”線性式排版(Linear Layout)”介面元件後,連帶著它的下層那個帶有”Hello,World”字樣的文字標籤也會一併被刪除。
所以,此時您會發現在介面編輯區中空無一物,只有留下”No Xml content. Go to the Outline view and add nodes”之訊息,這代表所有Android預設的介面元件已完全被刪除。
Android介面設計:如何新增Android的TableLayout介面元件?
接著,我們要新增一個”表格式排版(TableLayout)”介面元件至介面編輯區。
請您至介面元件區中,將”表格式排版(TableLayout)”介面元件拖曳至介面編輯區(如下圖箭頭指引處所示)。

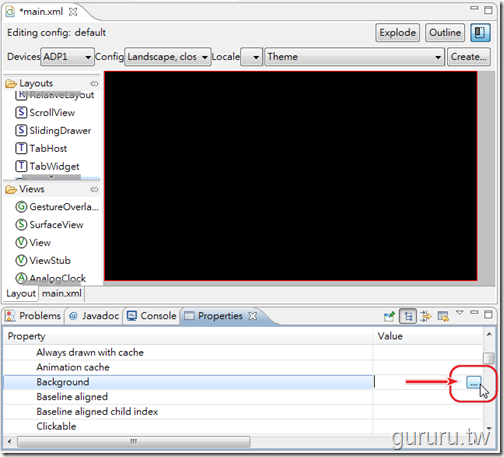
當”表格式排版(TableLayout)”介面元件被您拖曳至介面編輯區後,您會在”介面表列(Outline)”子視窗中看到”TableLayout01”表列名稱,並且,介面編輯區的底色由深灰變成全黑(如下圖所示)。
此代表”表格式排版(TableLayout)”介面元件已成功置入”Converter應用程式”的介面之中。

Android介面設計:如何設定TableLayout介面元件的Background屬性?
由於,”表格式排版(TableLayout)”介面元件的底色被預設為黑色,但我們想要變成白色。因此,需要直接至介面屬性(Properties)區中進行設定。
請您至”介面屬性(Properties)”子視窗後,按下”Background”屬性中的”…”按鈕(如下圖紅框處所示)。

當出現”Reference Chooser”對話視窗後,請您依序點選 Drawable > white 選項,並按下”OK”按鈕(如下圖箭頭1、箭頭2處所示)。
您可能會有個疑問:”為何會有 Drawable > white 選項出現呢?”
這是因為,我們剛才在”value”子目錄中新增了”colors.xml”檔案,並且建立了”white”(白色)顏色代碼之字串變數,而且我們是採用”Drawable”資源型態,所以現在才會出現 Drawable > white 選項。
另外,我們其實也同時建立了”black”(黑色)顏色代碼之字串變數,待會兒會用到!

“表格式排版(TableLayout)”介面元件的底色變為白色了!
”介面屬性(Properties)”子視窗的”Background”屬性中也多了”@drawable/white”之設定值(如下圖箭頭處所示)。

Android介面設計:如何新增Android的TableRow介面元件?
如同,您在Word文書編輯軟體中建立表格一樣,Android的”表格式排版(TableLayout)”介面元件也有”直欄(Columns)”跟”橫列(Row)”的觀念。
不同地是,直欄的部份是直接將介面元件拖曳至該橫列中即可,而不需要特別指定直欄的個數(註:本講義日後會再介紹”表格式排版(TableLayout)”介面元件中的”填滿欄位(stretch columns)”屬性)。
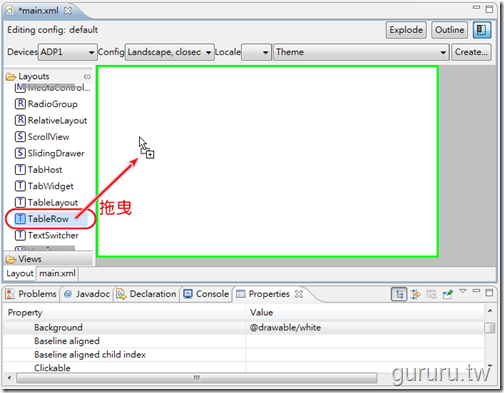
不過,”表格橫列(TableRow)”介面元件則必需以一列一列的方式拖曳至”表格式排版(TableLayout)”介面元件之中排列,以便再將其它介面元件一一置入這些橫列之中(如下圖所示)。

因此,我們需要先將第一列的”表格橫列(TableRow)”介面元件先拖曳至介面編輯區中的”表格式排版(TableLayout)”介面元件裡頭(如下圖箭頭指引處所示)。

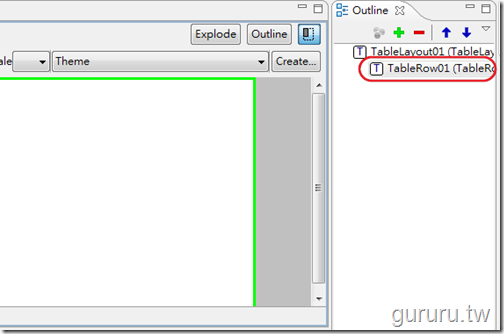
此時,您會看到在”介面表列(Outline)”子視窗中看到,在”表格式排版(TableLayout)”介面元件的下一層為剛才拖曳的那個”表格橫列(TableRow)”的表列名稱(如下圖所示)。

Android介面設計:如何新增Android的TextView介面元件?
當第一列的”表格橫列(TableRow)”介面元件放置完畢後,我們需要將第一列當中的其它介面元件逐一置入。
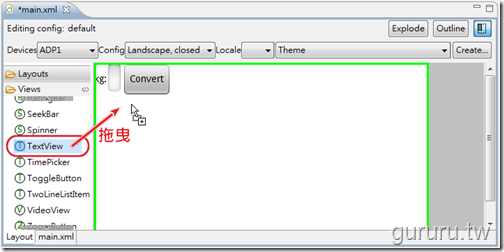
首先,請您先拖曳一個”文字標籤(TextView)”介面元件至介面編輯區。
由於,”表格橫列(TableRow)”介面元件裡頭沒有其它介面元件,因此,當”文字標籤(TextView)”介面元件拖曳至介面編輯區時,您並無法直接將其置入”表格橫列(TableRow)”介面元件之中,而是置入”表格式排版(TableLayout)”介面元件當中(如下圖所示)。

所以,您還需要至”介面表列(Outline)”子視窗,將這個”文字標籤(TextView)”介面元件移至第一列的”表格橫列(TableRow)”介面元件裡頭。
該如何做呢?
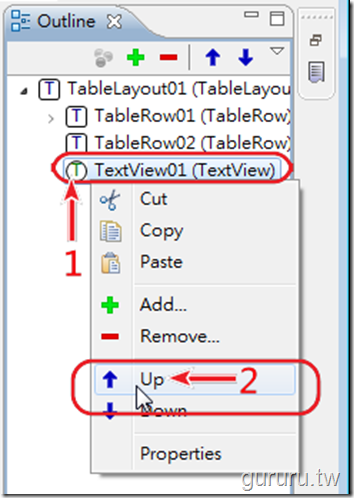
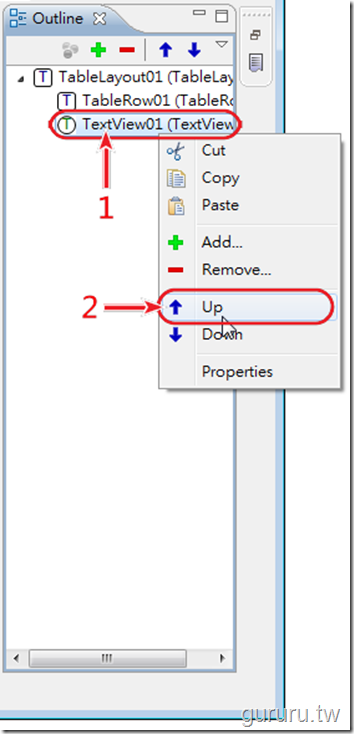
請您至”介面表列(Outline)”子視窗中點選該”文字標籤(TextView)”表列名稱,並且按下右鍵(如下圖箭頭1處所示)。
當出現彈出式功能表時,請您選擇”Up”選項(如下圖箭頭2處所示)。

此時,您會在”介面表列(Outline)”子視窗發現,”文字標籤(TextView)”表列名稱已置入第一列的”表格橫列(TableRow)”表列名稱裡頭(如下圖箭頭指引處所示)。

Android介面設計:如何設定TextView介面元件的Id屬性?
每一個Android介面元件都各自有一個”識別代碼(Id)”。這個識別代碼的作用是方便日後程式能參照引用這些介面元件。亦即這些介面元件也是應用程式當中可以參照引用的資源(Resources)。
當然在”R.java”檔案中的”R”類別,也有一個名為”id”的子類別做為索引之用。
舉例言之,”Converter應用程式”需要手機用戶在文字輸入框輸入公斤數並按下轉換按鈕後,於一個文字標籤中輸出轉換後的磅數。
假若,文字輸入框與文字標籤皆沒有”識別代碼(Id)”的話,則在撰寫Java程式時,就會遇到完全不知如何參照引用這些介面元件的問題。因此,倘若您的介面元件會涉及到Java程式參照引用的狀況,則務必要具有”識別代碼(Id)”。
介面元件的”識別代碼(Id)”可分成兩種XML型式(資料來源:Android Developers 官網):
- @+Id/識別名稱:此指的是建立一個新的識別代碼。
- @android:id/識別名稱:此指的是參照引用已建立的識別代碼。
(註:在Java程式語言中,則以”findViewByID()”方法來參照引用這些介面元件資源,其”Id”格式為”R.id.識別名稱”)
所以,您會在這個”文字標籤(TextView)”介面元件(如下圖箭頭1處所示)的Id屬性中,看到系統已預設名為”@+id/TextView01”的設定值。
為了之後Java程式設計時便於識別,因此,本講義建議將這個預設名稱做更改的動作。亦即,請您將其更改為”@+id/KilogramsLabel”(如下圖箭頭1、箭頭2處所示)。
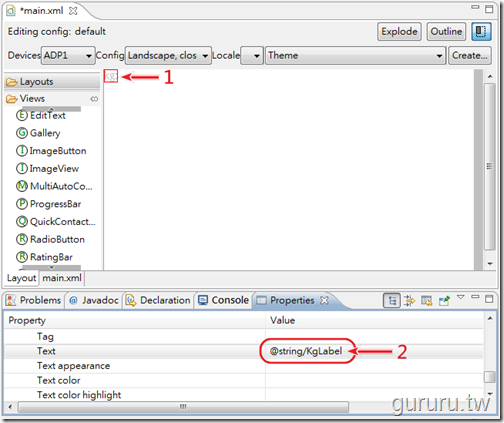
Android介面設計:如何設定TextView介面元件的Text屬性?
另外,這個”文字標籤(TextView)”介面元件主要是顯示”kg:”字樣,因此,我們必須將預設的”Text”屬性刪除並更改為”kg:”字樣。
不過,本講義建議您不要直接更改為”kg:”字樣,而是在”string.xml”檔案中新增一個帶有”kg:”的字串變數,以間接的方式參照引用此字串變數。
此法與使用顏色代碼的字串變數一樣,具有便於開發者維護管理的優點。
至於,該如何做呢?
請您在”文字標籤(TextView)”介面元件的”Text”屬性中,按下”…”按鈕(如下圖箭頭1、箭頭2處所示)。

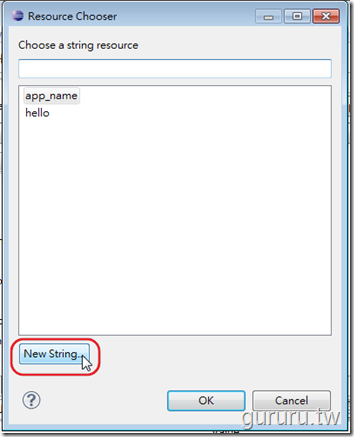
當出現”Resource Chooser”對話視窗時,請您按下”New String… ”按鈕(如下圖紅框處所示)。
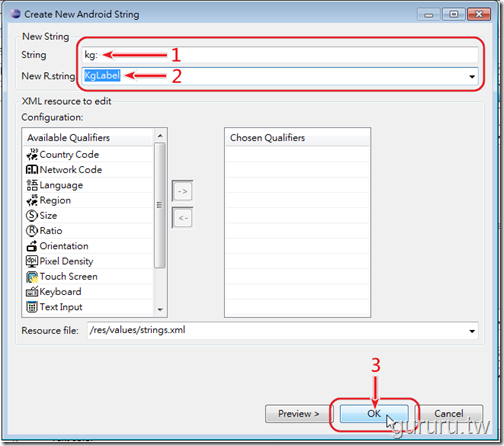
當出現”Create New Android String”對話視窗時,請您在”String”欄位中輸入”kg:”字樣,並且在”New R.string”欄位取一個新的變數名稱,比如輸入”KgLabel”名稱(如下圖箭頭1、箭頭2處所示)
確定後,請按”OK”按鈕(如下圖箭頭3處所示)。
此時,在”Resource Chooser”對話視窗中,已出現我們所新增的”KgLabel”字串變數,請您點選此字串變數並且按下”OK”按鈕(如下圖箭頭1、箭頭2處所示)。
當參照引用後,您會在介面編輯區中看到該文字標籤的字樣已變為”kg:”,並且在”Text”屬性當中也更改為”@string/KgLabel”字串變數名稱。
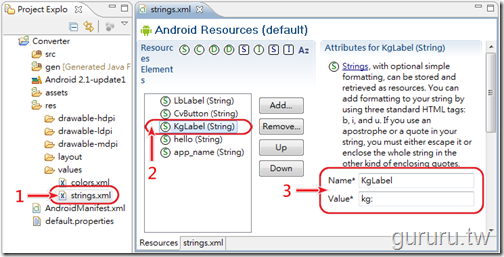
日後,您若需要修改這些字串變數的值。您只需要開啟”values”子目錄當中的”strings.xml”檔案,並選取您所要修改的字串變數名稱(如下圖箭頭1、箭頭2處所示)。
當在”strings.xml”子視窗中出現”Attributes for 字串變數名稱(String)”子畫面時,便能對於字串變數的設定值進行修改的動作(如下圖箭頭3處所示)。
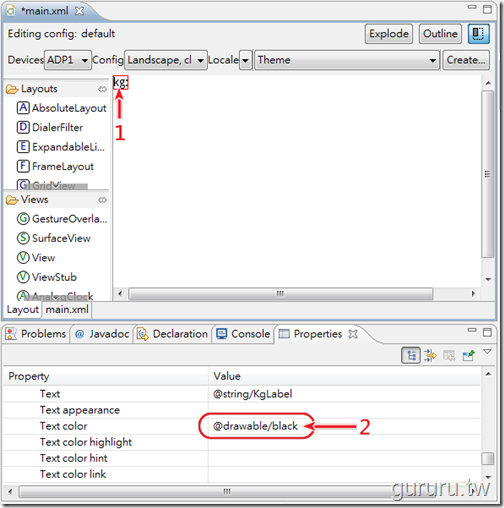
Android介面設計:如何設定TextView介面元件的Text color屬性?
由於,Android的介面排版元件底色預設為黑色,因此,其它的介面功能元件所預設的文字顏色,則搭配為很淺的灰色。
當我們將介面排版元件的底色改為白色時,這個淺灰色就顯得相當地不醒目了。
因此,我們需要對於一些有文字顯示的介面元件進行文字顏色修改動作。
比如這個帶有”kg:”字樣的”文字標籤(TextView)”介面元件,我們便將”Text color”屬性其修改為黑色(如下圖箭頭1、箭頭2處所示)。
當然,我們亦是採用colors.xml檔案當中顏色代碼字串變數的參照引用方式,至於該如何參照引用,您可參考本講義上面有關”如何設定TableLayout介面元件的Background屬性?”之教學,在此不再重述。

Android介面設計:如何新增Android的EditText介面元件?
當第一列的”表格橫列(TableRow)”介面元件的”文字標籤(TextView)”介面元件放置完畢後,我們需要在它的旁邊放置一個”文字輸入框(EditText)”介面元件,以供手機用戶輸入公斤數。
因此,請您拖曳一個”文字輸入框(EditText)”介面元件至介面編輯區第一列的”表格橫列(TableRow)”介面元件裡頭(如下圖所示)。
因為,”表格橫列(TableRow)”介面元件當中已有一個”文字標籤(TextView)”介面元件,因此,”文字輸入框(EditText)”介面元件可以很精準地置入”表格橫列(TableRow)”介面元件中(如下圖箭頭指引處所示)。

Android介面設計:如何設定EditText介面元件的Id屬性?
接著,我們需要將這個”文字輸入框(EditText)”介面元件的”Id”屬性從”@+id/EditText01”改成”@+id/Kilograms”(如下圖箭頭1與箭頭2處所示)。
至於,您該如何更改?您可參考本講義上面有關”如何設定TextView介面元件的Id屬性?”之教學,在此不再重述。

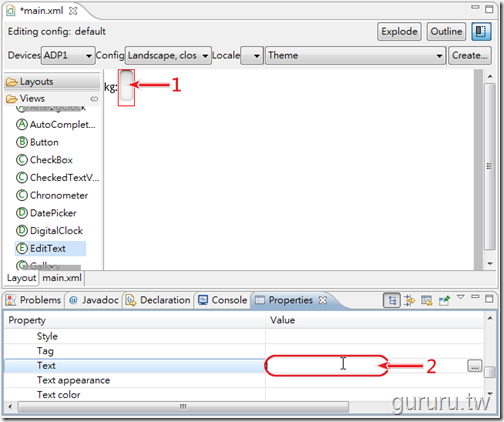
由於,”文字輸入框(EditText)”介面元件的”Text”屬性預設為”@id/EditText01”,請您將”Text”屬性中的這些文字刪除(如下圖箭頭1、箭頭2處所示)。

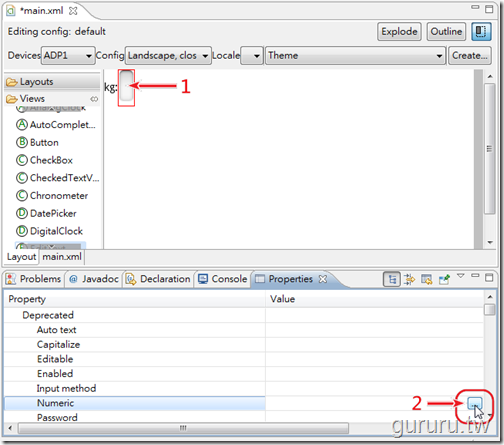
Android介面設計:如何設定EditText介面元件的Numeric屬性?
因為,我們希望手機用戶只輸入正整數的公斤數,因此,需要在”文字輸入框(EditText)”介面元件加上只能輸入正整數的限制條件。
由於,Andorid在”文字輸入框(EditText)”介面元件的屬性當中,已內建了”Numeric”屬性。因此,您可以完全不用撰寫Java程式碼,便可以屬性設定的方式在”文字輸入框(EditText)”介面元件中,加入正整數的限制條件。
該怎麼做呢?
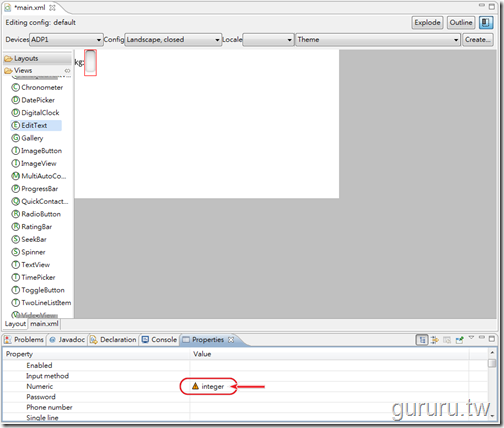
請您至”文字輸入框(EditText)”介面元件的”Numeric”屬性按下”…”按鈕(如下圖箭頭1、箭頭2處所示)。

當出現無標題的對話視窗時,您可以有以下三種選項(資料來源:Android Developers 官網):
- integer:設定該輸入值為整數。
- signed:設定該輸入值為帶正負數符號的數字。
- decimal:設定該數字為帶小數點的數字。
因為,我們希望”文字輸入框(EditText)”介面元件被限制為不帶正負數符號且不帶小數點的正整數,因此,請您在此對話視窗中勾選”integer”選項,並按下”OK”按鈕(如下圖箭頭1、箭頭2處所示)。
由於,此三個選項可複選,亦即您可以互相搭配勾選。比如您的限制條件為帶有小數點的正數,則可同時勾選”integer”與”decimal”選項。
當設定完畢後,您會在”Numeric”屬性中看到前面帶有警示驚嘆符號的”integer”字樣(如下圖箭頭處所示)。
Android介面設計:如何新增Android的Button介面元件?
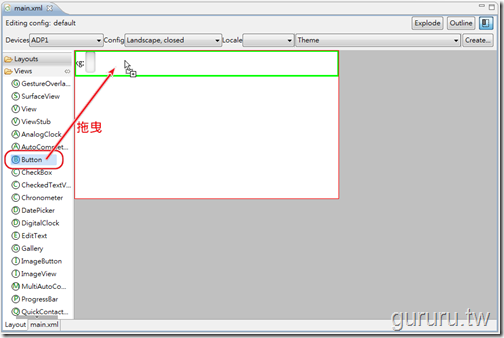
當第一列的”表格橫列(TableRow)”介面元件的”文字輸入框(EditText)”介面元件放置完畢後,我們需要在它的旁邊放置一個”按鈕(Button)”介面元件,以便提供手機用戶按下此按鈕後,執行轉換數值的程式。
因此,請您拖曳一個”按鈕(Button)”介面元件至介面編輯區第一列的”表格橫列(TableRow)”介面元件裡頭(如下圖箭頭指引處所示)。

Android介面設計:如何設定Button介面元件的Id屬性?
接著,我們需要將這個”按鈕(Button)”介面元件的”Id”屬性,從”@+id/Button01”改成”@+id/ConverButton”(如下圖箭頭1與箭頭2處所示)。
至於,您該如何更改?您可參考本講義上面有關”如何設定TextView介面元件的Id屬性?”之教學,在此不再重述。

Android介面設計:如何設定Button介面元件的Text屬性?
接下來,我們需要將”按鈕(Button)”介面元件的”Text”屬性,從”@+id/Buttion01”改為”Convert”。
不過,本講義仍建議您採用新增”strings.xml”檔案之字串變數的方式,參照引用字串變數中的”Convert”字串。
新增字串變數的設定值如下:
- String欄位:Convert
- New R.string欄位:CvButton
至於,您該如何更改?您可參考本講義上面有關”如何設定TextView介面元件的Text屬性?”之教學,在此不再重述。
Android介面設計:如何新增Android的TableRow介面元件?(2)
當第一列”表格橫列(TableRow)”介面元件裡頭的三個介面元件置妥後。
我們繼續要完成第二列”表格橫列(TableRow)”介面元件的兩個介面元件之置放工作。
請您將第二列的”表格橫列(TableRow)”介面元件先拖曳至介面編輯區中的”表格式排版(TableLayout)”介面元件裡頭(如下圖箭頭指引處所示)。

Android介面設計:如何新增Android的TextView介面元件?(2)
當第二列的”表格橫列(TableRow)”介面元件放置完畢後,我們需要將第二列當中的其它介面元件逐一置入。
首先,請您先拖曳一個”文字標籤(TextView)”介面元件至介面編輯區。
由於,第二列的”表格橫列(TableRow)”介面元件裡頭沒有任何其它介面元件,因此,當第二列的”文字標籤(TextView)”介面元件拖曳至介面編輯區時,您並無法直接將其置入第二列的”表格橫列(TableRow)”介面元件之中,而是置入”表格式排版(TableLayout)”介面元件之內(如下圖箭頭指引處所示)。
所以,您需要至”介面表列(Outline)”子視窗,將這個”文字標籤(TextView)”介面元件移至第二列的”表格橫列(TableRow)”介面元件裡頭。
做法跟第一列一樣。
請您至”介面表列(Outline)”子視窗中點選該”文字標籤(TextView)”之表列名稱,並且按下右鍵(如下圖箭頭1處所示)。
當出現彈出式功能表時,請您選擇”Up”選項(如下圖箭頭2處所示)。
此時,您會在”介面表列(Outline)”子視窗發現”文字標籤(TextView)”介面元件已置入第二列的”表格橫列(TableRow)”介面元件裡頭(如下圖紅框處所示)。
Android介面設計:如何設定TextView介面元件的Id屬性?(2)
接著,我們需要將這個”文字標籤(TextView)”介面元件的”Id”屬性從”@+id/TextView01”改成”@+id/PondsLabel”(如下圖箭頭1、箭頭2處所示)。
至於,您該如何更改?您可參考本講義上面有關”如何設定TextView介面元件的Id屬性?”之教學,在此不再重述。
Android介面設計:如何設定TextView介面元件的Text與Text color屬性?(2)
我們需要將”文字標籤(TextView)”介面元件的”Text”屬性,從”@+id/TextView01”改為”lb:”。
不過,本講義仍建議您採用新增”strings.xml”檔案之字串變數的方式,參照引用字串變數中的”lb:”字串。
新增字串變數的設定值如下:
- String欄位:lb:
- New R.string欄位:LbLabel
至於,您該如何更改?您可參考本講義上面有關”如何設定TextView介面元件的Text屬性?”之教學,在此不再重述。
同樣地,我們也同時需要將”文字標籤(TextView)”介面元件的”Text color”屬性,從預設的淺灰色改成黑色。
當然,我們亦是採用colors.xml檔案當中顏色代碼字串變數的參照引用方式。
至於該如何參照引用,您可參考本講義上面有關”如何設定TableLayout介面元件的Background屬性?”之教學,在此同樣不再重述。

Android介面設計:如何新增Android的TextView介面元件?(3)
當第二列的”表格橫列(TableRow)”介面元件的”文字標籤(TextView)”介面元件放置完畢後。我們需要在它的旁邊再放置一個”文字標籤(TextView)”介面元件,以顯示轉換後的磅數結果。
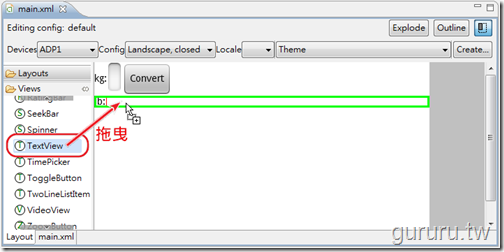
因此,請您拖曳一個”文字標籤(TextView)”介面元件至介面編輯區第二列的”表格橫列(TableRow)”介面元件裡頭。
因為,第二列”表格橫列(TableRow)”介面元件當中已有一個”文字標籤(TextView)”介面元件,因此,第二個”文字標籤(TextView)”介面元件可以很精準地置入”表格橫列(TableRow)”介面元件中(如下圖箭頭指引處所示)。

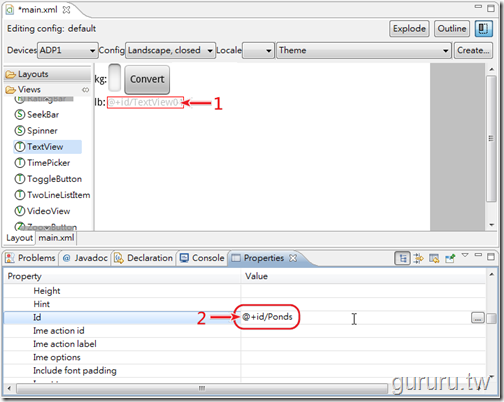
Android介面設計:如何設定TextView介面元件的Id屬性?(3)
接著,我們需要將這個”文字標籤(TextView)”介面元件的”Id”屬性從”@+id/TextView01”改成”@+id/Ponds”(如下圖箭頭1與箭頭2處所示)。
至於,您該如何更改?您可參考本講義上面有關”如何設定TextView介面元件的Id屬性?”之教學,在此不再重述。

Android介面設計:如何設定TextView介面元件的Text與Text color屬性?(3)
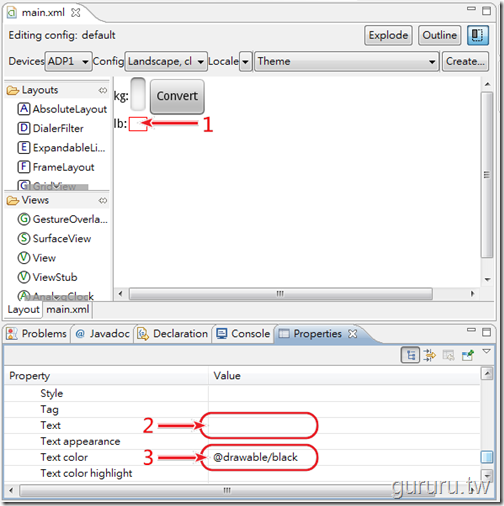
另外,我們需要將”文字標籤(TextView)”介面元件的”Text”屬性之設定值清空(如下圖箭頭1、箭頭2處所示)。
同樣地,我們也同時需要將”文字標籤(TextView)”介面元件的”Text color”屬性,從預設的淺灰色改成黑色。
當然,我們亦是採用colors.xml檔案當中顏色代碼字串變數的參照引用方式,至於該如何參照引用,您可參考本講義上面有關”如何設定TableLayout介面元件的Background屬性?”之教學,在此不再重述。

當介面設計完成後,請別忘了按下功能區中的”Save All”按鈕,以便將所有的檔案做儲存的動作(如下圖箭頭處所示)。
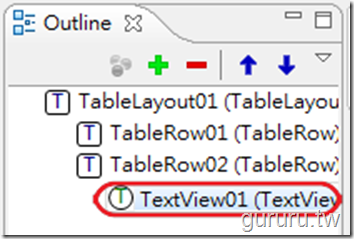
Android介面設計:綜覽Outline子視窗的所有介面元件名稱表列
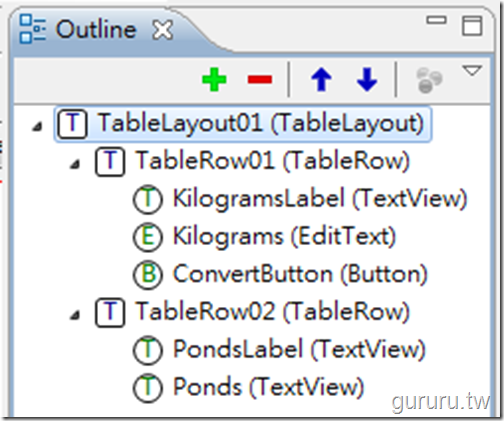
當所有介面排版元件與介面功能元件皆置入介面編輯區後,您會在”介面表列(Outline)”子視窗中看到所有介面元件的名稱表列(如下圖所示)。

Android介面設計:綜覽Android介面的XML程式碼
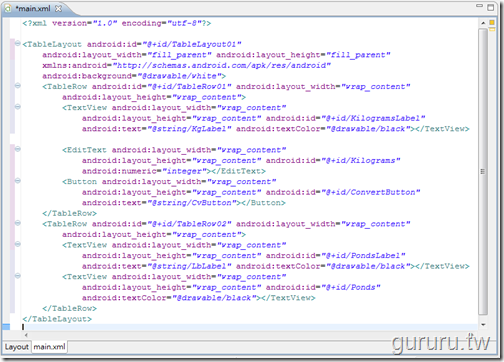
當然,上述所有介面設計皆會自動被轉換成Android可解讀的XML程式碼(如下圖所示)。

Android介面設計:綜覽R.java檔案
在”R.java”檔案中的”R”類別,也多了許多個上述所定義的變數索引值(如下圖所示)。

以上,本講義透過一個教學實例,為大家詳盡地介紹了Android手機應用程式在介面設計上的一些操作步驟與技巧。不過,這僅為Android手機應用程式在介面設計上的一小部份,日後,我們還會陸續地以實例的方式,為大家說明在介面設計實務操作上的相關細節內容。
當然,對於Android手機應用程式的介面設計者來說,除了暸解操作的步驟與技巧外,更需要暸解Android對於介面設計上的準則與美學要求。這部份,您可以參考Android Developers官網的User Interface Guidelines網頁文件。
此篇講義的主要參考文獻來源:Android Developers 官網
第六講完畢!歡迎繼續閱讀第七講上篇”Android 手機程式開發教學課程《免費講義 7-1》: Android 程式設計基礎教學-上篇 ”。
備註(2010/12/24):由於,隨著Android 2.3 SDK的新發表,在Eclipse IDE當中的視覺化Android介面設計工具也跟著一併被更新了。因此,新版的Android介面設計工具在操作上,跟本篇講義之內容有些不同之處。
因為,我們希望讓大家能更清楚地暸解如何因應它的改變,所以,我們在本篇講義之外,另外針對新版本Android介面設計工具之操作,撰寫一篇補充教材,請身為Android 手機應用程式介面設計者的您務必延伸閱讀,謝謝!
如果您對於Andorid手機應用程式開發有興趣,歡迎閱讀我們在網路上發表的Android手機應用程式開發教學系列講義。
本講義目前網路連載發表有:Android手機程式開發教學講義懶人包、Android 教學講義第一講、Android 教學講義第二講、Android 教學講義第三講、Android 教學講義第四講、Android 教學講義第五講、Android 教學講義第六講、Android 教學講義第七講上篇、Android 教學講義第七講下篇、Android 2.3補充教材1、Android 2.3補充教材2、Android 3.0平板電腦完整功能搶先看(From T-Mobile)、Android 3.0 平板電腦應用程式開發:第一講、Android 3.0 SDK 正式版登場、Android 嵌入式系統最新開發應用 - SAAB IQon 車用電腦、Android 2.3 補充教材3、Android 3.0 平板電腦應用程式開發:第二講、Android 教學講義第八講上篇、Android 教學講義第八講中篇(1)、Android 4.0 SDK 開發功能介紹與下載網址、 Android 4.0 SDK 下載安裝完整教學、 Android 4.0 模擬器安裝設定教學課程講義、Android 4.0 的 Holo theme 佈景主題介紹與設定教學課程講義、Android 4.2 升級功能簡介、Android 4.2 SDK & ADT Bundle 下載安裝教學、2013年第1講: Android Application Project 之建立、2013年最新 Android Studio 開發工具下載安裝教學、最新 Android App 網路連線程式設計範例 (第一講) - Volley HTTP Library 入門教學、Android App 與 Android Application Project 是什麼?、Android 4.4 KitKat 與 Android 4.4 SDK 開發功能介紹、Android SDK 下載安裝中文教學課程講義 ( 2013年11月新版,ADT Bundle )
喜歡閱讀我們的講義嗎?歡迎加入我們所成立的《Android 手機程式開發教學課程免費講義》網路讀者俱樂部會員(請點選此連結),謝謝!
著作權聲明
Android 手機程式開發教學課程《免費講義 6》 : Android UI 介面設計基礎篇(Layout & View) 第一版本完成日:2010年10月05日
本講義之內文、排版等著作權或其他智慧財產權歸屬 孫傳雄 與 孫傳雄研究室 所有,非經書面同意禁止任何形式之翻印、全文轉貼或者授課使用行為。但例外允許在網際網路上引用此講義之網址連結。
本講義之內文所提及或者引用的公司名稱、產品名稱以及所引用的文字、商標、Youtube短片、產品相片或者網站頁面,均為其所屬公司所擁有,特以聲明。